Transaction Modal
The Transaction Modal component allows users to initiate and manage on-chain transactions. It provides a user interface for viewing transaction details, selecting chains, and managing transaction batches.
Add to your project
import TransactionModal from 'identity-kit/src/components/transaction-modal/TransactionModal'
export default function App() {
return <TransactionModal darkMode={true} />
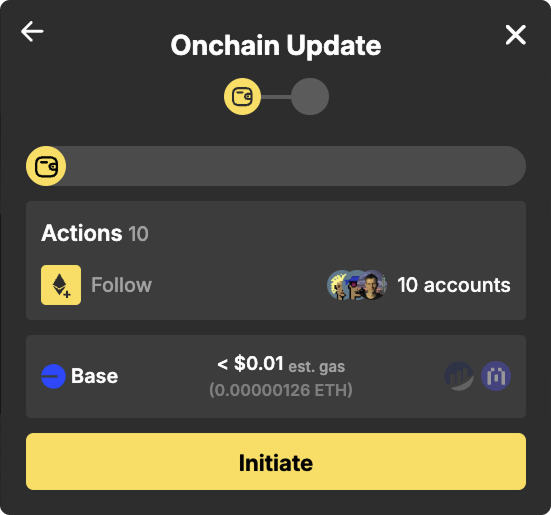
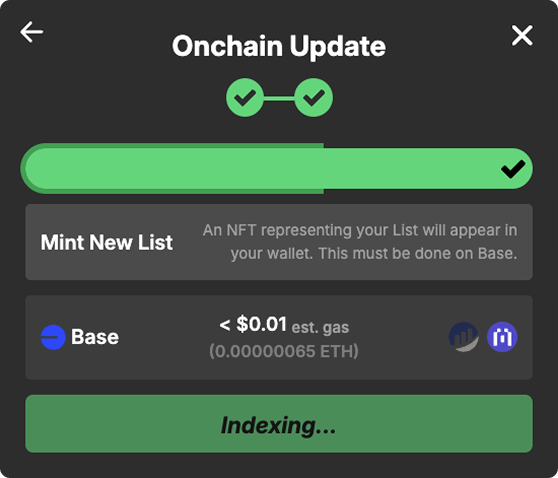
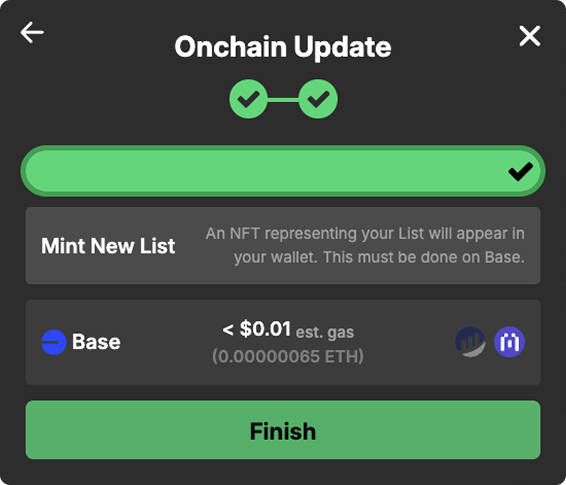
}The transaction modal displayed here has the “batchTransactions” prop set to false. Meaning it will open only if you submit a transaction. Pressing the follow button will open the transaction modal.
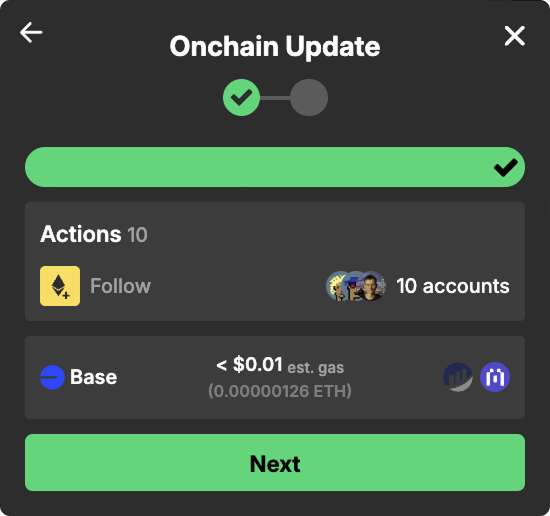
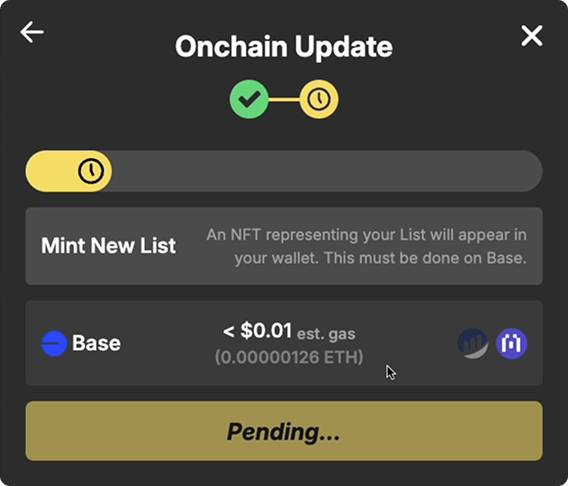
First time user flow






Parameters
| Parameter | Description | Required | Default Value |
|---|---|---|---|
darkMode | Enables dark mode styling for the transaction modal. | No | false |
showRecommendations | Enables recommendations for the cart modal. | No | true |
onCartProfileClick | The function to call when a profile is clicked. | No | - |
showPoapClaim | Whether to show the POAP claim modal after minting a new list. | No | false |
className | Additional CSS class names to apply to the transaction modal. | No | - |
props | Additional HTML div element props. | No | - |
Features
- Batch Transactions: Allows users to manage multiple transactions at once.
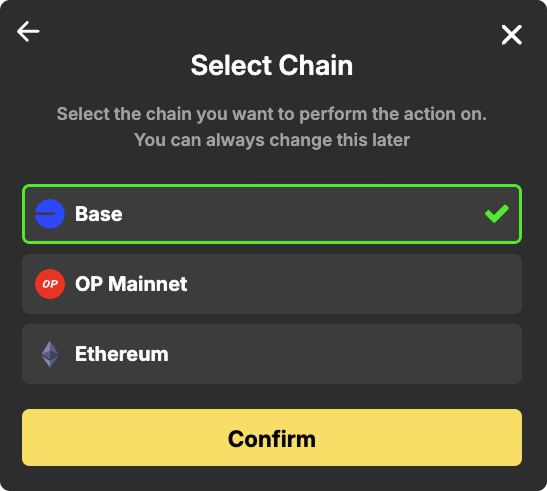
- Chain Selector: Provides an interface for selecting the blockchain network.
- Transaction Summary: Displays a summary of all pending transactions.
- Transaction Flow: Nice transaction flow with good visual feedback and animations.
Styling
The component uses predefined styles and can be further customized using the className prop. The appearance of the modal can be manually toggled between light and dark modes using the darkMode prop, however, if you have a dark class applied in your application, the modal will automatically use that.
The modal is controlled by the txModalOpen state from the
useTransactions context, which determines its visibility.
Ensure that the TransactionModal is wrapped within a
TransactionProvider that supplies the necessary
transaction context.
Transaction Provider parameters:
- batchTransactions (boolean) - Whether to batch transactions or not (default: false). This will allow yout to either execute transactions one by one or batch them together and have a cart-like experience.